Людям комфортнее пользоваться сайтами, к которым они привыкли
Люди проводят большую часть времени на других сайтах. Поэтому они привыкли к тому, что сайт выглядит определенным образом (текущие знания). Если нарушаете это правило, то сами напрашиваетесь на неприятности.
Типичные привычные элементы:
- Клик по логотипу, расположенному в левом верхнем углу всегда должен возвращать на главную страницу.
- Последняя ссылка в горизонтальном меню или нижняя в вертикальном меню – это контакты.
- Контактная информация должна быть представлена в нижней части сайта.
- Будьте последовательны: навигация и другие важные элементы должны оставаться в одном и том же месте на любой странице сайта.
- Ссылки выделяются на фоне обычного текста.
- Если пользователи могут скролить вниз, полоса прокрутки должна быть хорошо видна.
- Текст с выравниванием по левому краю легче читать, чем выровненный по правому краю.
- Отображайте всплывающие справочные сообщения и уведомления,
- При проектировании веб интерфейсов сайта используйте понятные, которые пользователи могут понять.
Из любого правила есть исключения, но нововведения сложны и рискованны. Сделайте так, чтобы интерфейс сайта соответствовал ожиданиям людей.
Что такое юзабилити?
«Usability» можно дословно перевести с английского языка как «практичность, удобство и простота использования». Разумеется, существуют более подробные и точные определения. Например, Джейкоб Нильсен определяет юзабилити как: «… качество работы пользователя в некоторой интерактивной среде (web-сайт, программа, и пр.)»
Юзабилити — это признак качества интерфейса пользователя, определяющий насколько этот интерфейс легок и одновременно эффективен в использовании. «Юзабилити» также обозначает набор специальных методик, служащих для улучшения интерфейса во время процесса его разработки.
User-Centered Design (UCD), или дизайн ориентированный на пользователя, это определенные принципы и практические методы проектирования, визуального дизайна и разработки пользовательского интерфейса интерактивных систем. User-Centered Design позволят радикально улучшить удобство использования, полезность и пригодность системы.
Дизайн, ориентированный на пользователя, всегда ищет ответы на следующие вопросы: «Кто пользователи системы? Каковы их цели и задачи? Каким опытом работы они обладают? Какие функциональные возможности им необходимы? Какой информацией они должны обладать? Как должна работать система, по их мнению? Как дизайн интерфейса может упростить процесс понимания системы?»
Концептуальные модели
Если пользователи впервые зашли на сайт, это не значит, что их текущие знания о нем равны нулю. Скорее всего, они уже пользовались похожим сайтом или продуктом раньше. Допустим, вы никогда не делали онлайн-покупок, зато в реальном мире совершали их миллион раз.
В такой ситуации люди воспользуются концептуальной моделью покупок в реальной жизни и постараются воспользоваться имеющимся опытом. Их представление об онлайн-покупках происходит из ментальной модели обычных покупок – самого похожего опыта, который у них есть.

Но предположим, что они делали покупки в интернете раньше, только не на Amazon. В этом случае их концептуальная модель будет другой, как и их представление о покупках на сайте Amazon.
Если большинство пользователей никогда не пользовалось сайтом или онлайн-сервисом, похожим на ваш, то нужно опираться на концептуальную модель. Необходимо выяснить, какой наиболее приближенный к использованию вашего сайта опыт у них есть.
Если сайт не соответствует ментальной модели пользователя, он посчитает сайт сложным в использовании, не интуитивным.
Изучите своих пользователей
Чтобы создать интуитивно понятный интерфейс сайта, который будет интуитивным для пользователей, нужно понять, каковы их текущие и целевые знания. Что пользователи уже знают и что им нужно знать.
Есть два отличных способа выяснить это:
Наблюдение. Обратитесь к своим клиентам и понаблюдайте за ними, как они используют сайт в привычной обстановке. Так вы получите представление об их текущих знаниях.
Юзабилити-тест «Стоя за плечом». Попросите людей воспользоваться сайтом, выполнить набор задач и прокомментировать свой мыслительный процесс. Это также можно сделать удаленно. Это определит целевые знания.
В обоих случаях вы наблюдаете и записываете, не вмешиваясь. Вы быстро определите основные проблемы. 10 испытуемых обычно дают представление о 90% трудностей.
Когда можно считать сайт интуитивно понятным?
Дизайн интуитивно понятен, когда текущие знания соответствуют целевым знаниям.
Существует два условия, при соблюдении которых пользователи говорят, что интерфейс веб сайта кажется им «интуитивным»:
- Текущие знания идентичны целевым. Когда пользователь видит дизайн, он знает все, что ему нужно, чтобы работать с ним и выполнить свою задачу.
- Текущие знания не совпадают с целевыми, но пользователь не осознает, что дизайн помогает ему преодолеть этот разрыв. Пользователь учится естественным образом.
Другими словами, вы либо делаете UI настолько простым, что не требует обучения, либо добавляете понятные инструкции, подсказки, которые легко заметить.
Лучший пример первого условия — поиск Google. Его невозможно использовать неправильно.

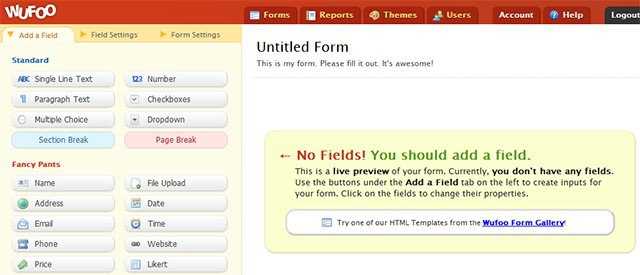
Хорошим примером второго условия является Wufoo . Когда начинаете создавать свою первую форму, инструкции помогают вам и процесс обучения кажется естественным.

Есть два варианта интуитивного дизайна. Можно уменьшить требования к целевым знаниям, чтобы они соответствовали текущим знаниям, упростив дизайн, или подтянуть текущие знания к целевым через инструкции.
Какую роль играет usability на сайте
Если сайт неудобен, там сложно найти нужную информацию или товар, то посетитель уйдет с такого ресурса к конкурентам
Учитывая, что главная цель создания сайтов — получение прибыли, бизнесу важно соблюдать основные принципы юзабилити
Работа над юзабилити позволяет достичь нескольких целей:
- Повысить конверсию. Понятная структура и навигация положительно влияют на конверсию и подталкивают посетителей выполнить целевые действия — оформить заказ, заполнить форму, позвонить в компанию.
- Увеличить посещаемость. Пользователи возвращаются и активнее взаимодействуют с удобными сайтами. Если посетитель с первой секунды не разобрался с навигацией и интерфейсом, он пойдет туда, где проще и понятнее.
- Повысить лояльность аудитории. Сайт — лицо компании. Многие пользователи судят о бренде по его сайту.
- Улучшить ранжирование в поисковых системах. Ошибки в юзабилити приводят к высоким показателям отказов и возвратов в результаты поиска. Поисковые системы учитывают эти показатели при ранжировании сайтов. Неудобным ресурсам сложнее пробиться в топ выдачи, а значит, и получить трафик из поиска.
Как проверить юзабилити на сайте
Существует несколько способов проверить юзабилити.
Анализ показателей статистики
Этот способ подходит для проверки запущенного сайта и помогает понять, есть ли у ресурса проблемы с юзабилити.
Посмотреть статистику можно в сервисах «Яндекс Метрика» и Google Analytics.
На какие показатели обращать внимание:
- процент отказов;
- время пребывания на сайте и его отдельных страницах;
- количество просмотренных страниц за сеанс;
- конверсия;
- скорость загрузки страниц.

«Яндекс Метрика» предоставляет бесплатный доступ к инструменту «Карта кликов», с помощью которого можно увидеть, на какие области страницы пользователи кликают чаще всего
Преимущества способа: бесплатно. Все данные можно получить быстро, разбить по периодам, визуализировать в виде графиков и диаграмм.
Недостатки: требует хотя бы минимальных знаний аналитики. Для обнаружения конкретных проблем с юзабилити требуется дополнительный анализ.
Фокус-группа
Для тестирования сайта и оценки его юзабилити приглашают 5—10 человек — потенциальных клиентов, представителей целевой аудитории. Им предлагают выполнить определенный набор действий на сайте. Ошибки и комментарии пользователей фиксируют, чтобы затем улучшить интерфейс.
Этот способ подойдет как для оценки нового, еще не запущенного сайта, так и для тестирования давно работающего ресурса.
Преимущества способа: можно узнать мнение реальных посетителей сайта.
Недостатки: необходимо найти подходящих пользователей и прописать сценарии действий.
Выявить проблемы юзабилити можно и на основе отзывов. Например, владелец ресурса может запустить на сайте опрос или создать специальную форму для сбора ошибок. Способ подходит для запущенного сайта.
Преимущества способа: бесплатно и быстро реализовать. Можно узнать мнение реальных посетителей и клиентов.
Недостатки: отзывы часто бывают противоречивы и фрагментированы, что усложняет их анализ.
Экспертный аудит юзабилити
Для оценки юзабилити можно обратиться к экспертам. Они помогут выявить проблемы и ошибки как на новых ресурсах, так и уже на давно запущенных.
Преимущества способа: наиболее надежный вариант. Позволяет обнаружить любые проблемы юзабилити и получить рекомендации по устранению ошибок и увеличению конверсии на сайте.
Недостатки: самый дорогостоящий из всех описанных способов.
Услуги аудита юзабилити предоставляют рекламные и digital-агентства. Также существуют компании, которые специализируются исключительно на юзабилити: проводят исследования, проектируют интерфейсы и обучают основам юзабилити всех желающих.

Пример услуг, которые предлагает юзабилити-агентство

Анализ юзабилити на биржах фриланса стоит от 1000 рублей
10 эвристик юзабилити Якоба Нильсена
Известный специалист по интерфейсам Якоб Нильсен в конце XX века сформулировал 10 правил юзабилити сайта. Эти правила актуальны и сегодня.

10 эвристик юзабилити Якоба Нильсена
Видимость состояния системы. Пользователи всегда должны понимать, что происходит. Так они чувствуют себя в безопасности. После каждого действия на сайте необходима обратная связь. Например, если страница долго грузится, пользователь должен видеть значок загрузки.
Совпадение между системой и реальностью. Пользователи предполагают, как будет работать сайт или приложение, основываясь на своем прошлом опыте работы с другими ресурсами. Это необходимо понимать при разработке интерфейсов.
Контроль и свобода пользователя. Пользователи совершают некоторые действия по ошибке. Необходимо дать им возможность отменить и восстановить предыдущие действия.
Согласованность и стандарты. Необходимо использовать общепринятые шаблоны для визуальных элементов, слов и действий, чтобы не путать посетителей. Например, принято, что значок корзины означает желание приобрести товар. Кликая на него пользователь точно не ждет, что попадет на страницу контактов.
Предотвращение ошибок. Пользователи, выполняя одно действие, могут совершить другое. Необходимо продумывать дизайн таким образом, чтобы при работе с интерфейсом свести ошибки к минимуму, например запрашивать подтверждение действий.
Распознать, а не вспомнить. При взаимодействии с сайтом пользователь не должен запоминать, где что находится. Все элементы и информация должны быть на виду.
Гибкость и эффективность. Хороший сайт содержит функции, которые полезны как новичкам, так и опытным пользователям.
Эстетичный и минималистичный дизайн. На сайте или в приложении не должно быть лишних деталей
Минимализм позволяет пользователю увидеть важное сразу и быстро решить свои задачи.
Помощь с ошибками. Если пользователь совершил действие, которое привело к ошибке, необходимо указать ему на проблему и предложить варианты решения.
Помощь и документация
При взаимодействии с системой у пользователя не должно возникать необходимости обращаться к документации, но если такая потребность появилась, нужно предоставить ему помощь и справочные документы.
День Юзабилити в России
В настоящее время в России существуют компании, предлагающие услуги в области юзабилити и компании, утверждающие, что они заботятся о юзабилити, разрабатываемых интерактивных систем. К сожалению, первые малоизвестны, а утверждения вторых иногда носят лишь номинальный характер.
В рамках проведения Всемирного Дня Юзабилити в России планируется встреча специалистов в области юзабилити с потенциальными потребителями услуг, представителями компаний разработчиков и конечных пользователей программных продуктов, включая коммерческие организации и государственные учреждения. Однако главными в этот День, безусловно, будут пользователи!
Методы юзабилити-тестирования:
Основным методом юзабилити-тестирования является наблюдение за действиями пользователей во время их взаимодействия с сайтом при выполнении ими реальных задач и интерпретация полученных результатов.
Если у вас нет своего inhouse юзабилити отдела, а у 99% магазинов их нет, возможностей сделать опрос репрезентативных пользователей совсем не много.
Опросы внутри компании
Это может быть коллега или другой сотрудник компании – показываете ему мокап/макет/прототип/ и спрашиваете его что он думает про новую функциональность или гипотезу продукта.
Плюсы:
- очень быстро и сверхдоступно
- если вопросы простые, за час можно опросить 10-15 человек
Минусы:
- очень часто нерепрезентативно — сотрудники часто не отражают распределение типичных пользователей.
- предвзято — сотрудники в среднем относятся к спрашивающему (и к тому про что спрашивают) с большей теплотой, нежели приглашённый респондент к модератору.
- некачественный разговор — вы не профессиональный модератор, который знает все тонкости и нюансы проведения интервью
- сумбурно — вы вырываете человека из его текущей работы и мыслей. Вы сами торопитесь поскорее его отпустить, а он — вернуться к своим делам, из-за чего обычно общение проходит скомкано
Итого: супербыстро, подходит для проверки простых интерфейсных решений, но не подходит для достоверной проверки серьёзных гипотез.
Интервью с маркетинговым агентством
Когда перед вами стоит задача очень глубоко раскопать какую-нибудь потребность или найти потребность — можно пойти в юзабилити-агентство и заказывать исследование у них.
Плюсы:
- суперрепрезентативно — рекрутингу уделяется значительно больше внимания и времени
- отличные условия
- высокое качество информации по проверке продуктовых гипотез и по раскапыванию потребностей
Минусы:
- долго — в среднем, от полутора месяцев
- не подходит для проверки функциональности
- дорого (от 150 000 рублей)
Использование сервисов опросов пользователей
Плюсы:
- Есть возможность выбрать целевых пользователей, используя фильтрацию по возрасту, полу, хобби в профиле.
- Пользователи мотивированны и целенаправленно работают над вашей задачей.
- Есть возможность отследить действия пользователей (видеозапись кликов и движений мышкой).
- Сравнительно быстро – за неделю можно получить результаты опроса в 50 человек.
- Недорого – полноценное исследование можно провести за 5-15 тыс рублей.
Минусы:
- Результатов исследования необходимо ждать 7 дней.
- Не возможности общения с пользователем и визуального наблюдения за пользователем – в живую или по видеозаписи (чтобы уловить неосознанные движения глаз и лица)
- Часть респондентов может отказаться от выполнения и они будут заменены модераторами сервиса.
Поэтому, чтобы получить полезный для работы результат, нужно предварительно самим сделать всю ту работу, которую делает юзабилити специалист перед началом исследования.
1. Провести анализ поведения существующих пользователей на сайте с помощью данных Яндекс.Метрики, Google Analytics.
2. Проанализировать описанные выше данные Яндекс.Метрики, и сгенерировать гипотезы улучшения функционала сайта.
3. Спроектировать тип вашего пользователя – возраст, пол, доход, увлечения.
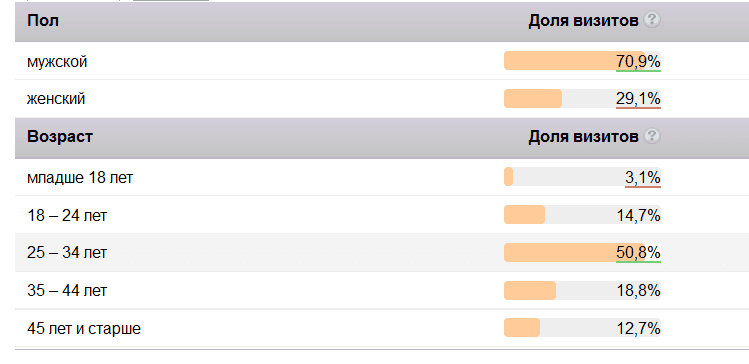
4. Использовать данные по возрасту, полу, интересам, месту проживания, которые есть в Яндекс.Метрике и Google Analitycs.
Например, данные из метрики:


5. Разделить пользователей на группы по этим признакам — чтобы можно было сравнить результаты исследования и получить контрастные данные.
6. Сегментировать пользователей по данным признакам в системе AskUsers.Ru, выбирая группы от 5 человек на каждый тип пользователя.

7. Рекомендуется задавать небольшое количество вопросов, оптимально 3 на каждую гипотезу.
8. После получения результата проанализировать данные, и, при необходимости, повторить исследование с другими пользователями сегмента.
При таком подходе, результаты исследования подтверждают ту или иную гипотезу по изменению функционала и напрямую связаны с поставленной задачей. Ведь известно, что правильно заданный вопрос – это 50% ответа.
Проверка и обработка гипотез в юзабилити – важный этап построения функционала сайта, который помогает сохранить деньги на разработку и достичь более значимых и выгодных результатов.
Напоследок
Стремитесь сделать сайт интуитивно понятным для основных пользователей, и в награду вы получите увеличение конверсии. Изучите поведение своих пользователей и регулярно проводите различные тесты интерфейсов.
Пожалуйста, оставьте свои комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, отклики, лайки, дизлайки!
Пожалуйста, оставьте свои комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, подписки, лайки, отклики, дизлайки!
ВЛВиктория Лебедеваавтор-переводчик статьи «Intuitive Web Design: How to Make Your Website Intuitive to Use»
Построение гипотез
В Яндекс.Метрике нет как уж мало инструментов, которые дают статистически значимые данные для анализа поведения пользователей на сайте. Проанализировав информацию, доступную вы этих инструментах, мы можем построить гипотезы по улучшению удобства сайта.
Инструменты Яндекс.Метрики для построения юзабилити-гипотез.
1. Карта кликов позволяет увидеть, куда чаще всего кликают посетители и сделать вывод о том, насколько удобен сайт для них.
Например, сайт по туристическому оборудованию. Самые полезные и кликабельные разделы расположены в правом дальнем пункте верхнего меню, что заставлять посетителей использовать поиск по сайту, вместо каталога. Таким образом, необходимые для продвижения разделы не получают достаточно кликовых факторов.

Гипотеза: если переместить наиболее популярные разделы влево, количество кликов на поиск снизится. Пользователям будет удобнее находить необходимую информацию.
Другой пример из анализа этого же сайта:

В характеристиках текстовая информация в пунктах «производитель» и «пол» выделена синим цветом, что по умолчанию воспринимается пользователями как ссылки. При клике перехода не происходит, так как это просто текст. Так как на карточке товара мало информативных элементов, способствующих выбору, пользователь не получает достаточно информации для принятия решения и совершения покупки.
Гипотеза: добавление полезной информации, всплывающих окон при клике на производителя поможет сделать улучшить полезность и конверсию страницы.
2. Воронка заказов позволяет понять, насколько форма заказа удобны для пользователя.
Пример неудачной воронки:

Всего 18% посетителей переходят к оформлению заказа. Можно сделать предположение, что большинство посетителей теряется при большом количестве полей, которые видны на странице заказа.
Гипотеза: сделать 2-шаговое оформление заказа, на первом шаге сделав выбор количества заказа, на втором – непосредственно оформление. Такое логическое разбиение облегчит процедуру оформления.
3. Карта прокрутки позволяет понять, что видят большинство ваших посетителей, насколько информация на странице заставляет их прокручивать сайт ниже.
Пример поведения пользователей на неинформативной главной странице сайта. Пользователи видят только баннер, верхнее меню с поиском по сайту, далее текст, который не вызывает желания покручивать страницу вниз.

Гипотеза: размещение полезной информации о скидках и акциях, а также вывод популярных моделей каталога позволит сделать главную страницу более полезной для пользователей и продвижения.
4. Карта путей по сайту помогает увидеть, откуда приходят и какие траектории движения используются пользователями чаще всего на сайте. На основании анализа путей по сайту также можно разработать гипотезы улучшения пользовательского интерфейса.
Преимуществом анализа Янедкс.Метрики является статистическая значимость данных, что позволяет уйти от отдельных субъективных оценок пользователей, и сосредоточиться на наиболее заметных, существенных ошибках.
Недостатком данного анализа является оценка только лишь существующей картины на сайте. В этом случае, мы не получаем обратной связи и оценки возможных гипотез, оптимальных для пользователя.
Для решения задачи получения и проверки гипотез используют юзабилити-тестирование – тестирование действий реальных пользователей на сайте. А/B тестирование также является способом проверить эффективность, но часто временные и денежные затраты на разработку и проверку гипотез слишком высоки, поэтому эффективней использовать опросы реальных пользователей.
Почему юзабилити-тестирование важно
Когда пользователь впервые попадает на сайт, то в первые три секунды обращает внимание на дизайн. Если с дизайном все хорошо — на протяжении следующих десяти секунд идет знакомство со структурой, навигацией и контентом
Если все работает и посетителю все понятно, то он изучит материал и совершит нужное целевое действие: оформить подписку, позвонит, приобретет товар или воспользуется предложенной услугой. Если в первые 15 секунд у нового посетителя возникнут сложности, то он закроет страницу и не вникнет в суть предложения. Если посетитель останется на странице, но ему будет что-то непонятно или что-то не понравится — ситуация повториться и сайт не выполнит полезную функцию.
1 $ вложенный в вопросы UX-тестирования возвращает обратно 100 $.

Чтобы лучше понять, какова цель юзабилити-тестирования, рассмотрим пример. Предположим, вы расположили на сайте всплывающее окно, которое предлагает указать телефон и получить обратный звонок от менеджера. Если посетителей сайта будет раздражать это окно, то они будут изучать контент и делать заказы у конкурентов. В этом случае своевременное юзабилити тестирование сайта позволит быстро обнаружить и устранить проблему: первый же опрос пользователей даст понять, что дело в всплывающем окне.
К чему приводит отсутствие юзабилити-тестов.

В сфере электронной коммерции обращаются триллионы долларов и из-за отсутствия обзоров пользовательского опыта 35% этих средств будут тратиться впустую.
Если же вместо аудита пользовательского интерфейса вы решите заказать дополнительную рекламу и проигнорируете мнение посетителей, то произойдет следующее:
- После увеличения рекламного бюджета на сайт придет больше трафика.
- Все недовольные посетители будут переходить к конкурентам, которые изучили руководство по юзабилити-тестированию и сделали удобный сайт.
- Сайт по-прежнему не будет выполнять полезную функцию.
- За счет возросших рекламных затрат вырастет убыток.
Обзор юзабилити помогает разобраться с фундаментальными проблемами, влияющие на показатели конверсии
Это основная задача, ради которое важно проводить пользовательское исследование и исправлять ошибки на сайте
UX-тесты упрощают проектирование сайта и позволяют его запускать в два раза быстрее.

Вместе с этим у юзабилити-теста есть и другие преимущества: тестирование увеличивает объем продаж, позволяет реанимировать неудачно запущенные интернет-стартапы и экономит время разработчиков сайта.
Юзабилити-тест — это возможность возобновить неудачные стартапы.

Ежегодно на запуск новых IT-стартапов в мире тратится около триллиона долларов. Примерно 150 миллиардов долларов выпадает на долю неудачных интернет-стартапов, большую часть из которых можно реанимировать за счет своевременного тестирования юзабилити.